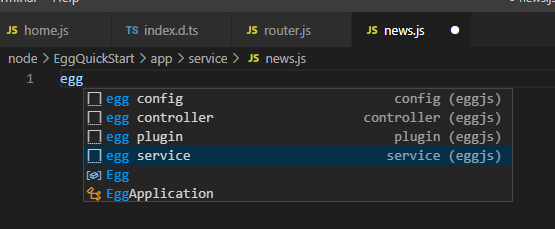
装完eggjs插件后 新建了一个js文件,输入egg,发现只有两个提示,如下图

新版本里面去掉了,不知道作者怎么想的,可以看老版本的egg.json文件:https://github.com/eggjs/vscode-eggjs/blob/e9d328e90bae9798bcabd5674f0a48faa6057e47/snippets/egg.json 这里是有的。在电脑里找到egg.json,一般在 用户目录/.vscode/extensions/atian25.eggjs-xxx\snippets 里面,加上就好了。
也可以直接复制一下代码,直接在用户目录/.vscode/extensions/atian25.eggjs-xxx\snippets\egg.json文件中粘贴,然后重启vscod即可
{
"config": {
"prefix": "egg config",
"body": [
"'use strict';",
"module.exports = appInfo => {",
" const config = {};",
"",
" /**",
" * @member Config#$2",
" * @property {String} SOME_KEY - some description",
" */",
" config.$1 = {",
" $2",
" };",
"",
" return config;",
"};",
""
]
},
"service": {
"prefix": "egg service",
"body": [
"'use strict';",
"module.exports = app => {",
" class $1Service extends app.Service {",
" $2",
" }",
" return $1Service;",
"};",
""
]
},
"controller": {
"prefix": "egg controller",
"body": [
"'use strict';",
"module.exports = app => {",
" class $1Controller extends app.Controller {",
" $2",
" }",
" return $1Controller;",
"};",
""
]
},
"plugin": {
"prefix": "egg plugin",
"body": [
"exports.$1 = {",
" enable: true,",
" package: '$2',",
"};",
""
]
}
}添加之后的效果:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


