首先访问任意网站,打开浏览器开发者工具(win 下一般是按 F12,mac 在网页中右键选“审查元素”),在 Console 里输入 ↓
var s=document.createElement('script');
s.src='//topurl.cn/chat.js';
document.body.append(s);
? 或者,在浏览器地址栏输入(需要注意, 复制粘贴时 chrome 会吞掉 javascript:这个头部, 手动敲上即可) ↓
javascript:var s=document.createElement('script');s.src='//topurl.cn/chat.js';document.body.append(s);
? 还可以把上面↖️这行代码作为网址保存成书签, 添加到书签栏, 进入聊天室更方便
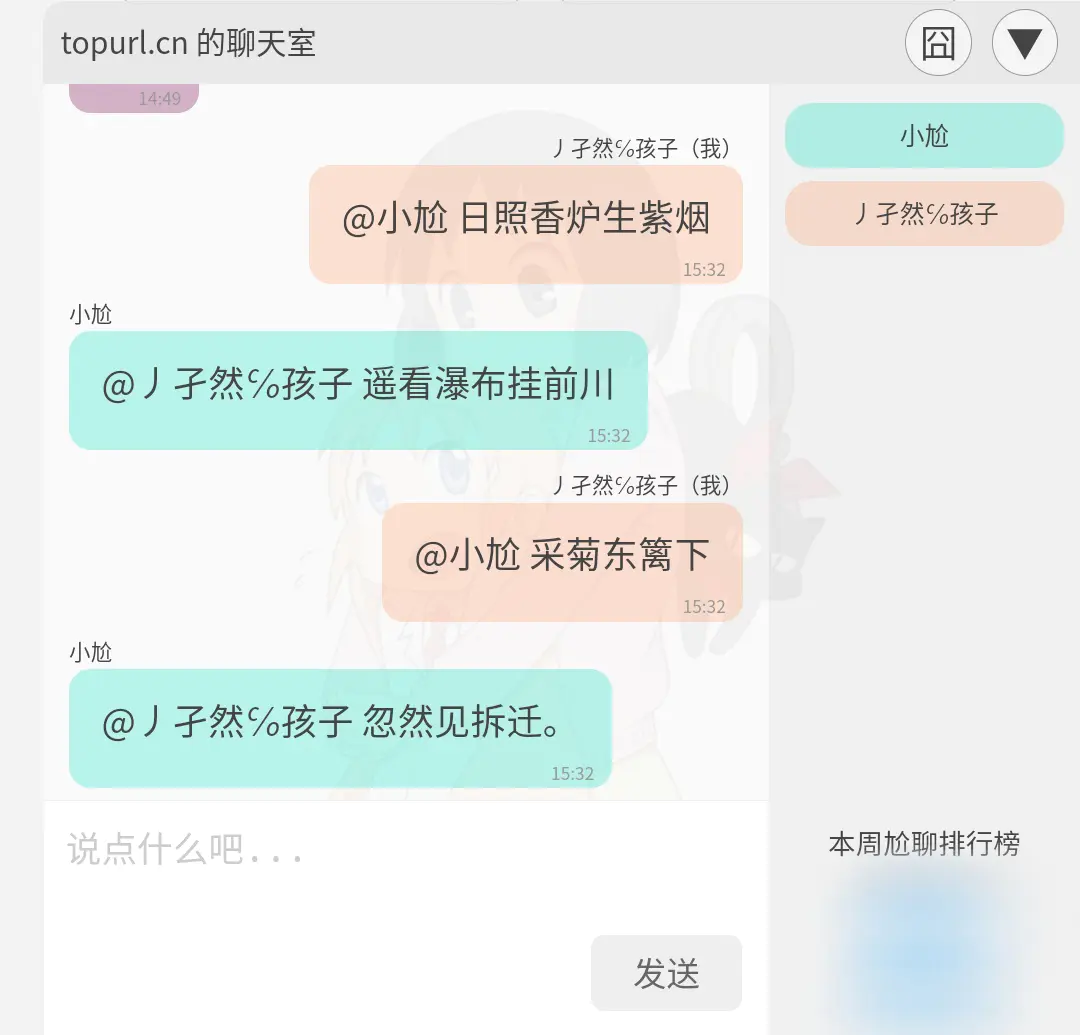
就能和 < 来自同一个域名 && 同样如此操作的 > 网友在聊天室里尬聊了…

如何在自己管理的站点植入聊天室?只需在 html 任意位置加入:
<script src="//topurl.cn/chat.js" async="async"></script>
添加 fold 属性可以让聊天室默认折叠起来:
<script src="//topurl.cn/chat.js" async="async" fold></script>
技术栈
前台: gulp + browserify + babel + jquery-slim
后台: nodejs + ws + https + node-schedule + psl(用于识别根域名) + axios + 图灵机器人(tuling123.com)
作者:icheer
链接:https://ld246.com/article/1534741351807
来源:链滴
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


