最近发现项目中需要输入内容的时候,input框有时候会无法输入进去,百度查到了如下的解决方法如下。

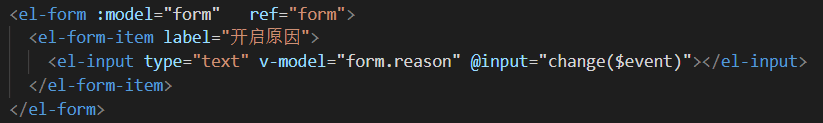
发现elementUI中@input事件可以拿到当前输入的值, 问题找到了,视图没有更新的问题,我们可以使用vue提供的强制更新的方法来强制刷新视图。
解决方法:this.$forceUpdate()

methods: {
change(e) {
this.$forceUpdate() // 手动更新视图
}
}上面这种方法是可以解决输入框无法输入的问题,但也会带来其他的问题,比如说form表单中要是有校验功能,就会使校验功能失效,自定义校验方法拿不到输入的值,所以校验就会失效,所以不赞同使用这种方法。
这种问题一般都是初始默认值数据类型初始化错误造成的,可以着重查看一下绑定的数据值有没有重新赋值或者清空之类的操作,检查一下数据类型是否重新赋值正确。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


